CSS基础知识5—盒子模型实际尺寸的计算
发布时间:2024-10
浏览量:129
本文字数:368
读完约 2 分钟
盒子的真实尺寸计算公式如下:
盒子宽度 = width + padding左+padding右 + border左+border右
盒子高度 = height + padding上+padding下 + border上+border下
.box01{
width:50px;
height:50px;
background-color:gold;
}
.box02{
width:50px;
height:50px;
background-color:gold;
border:50px solid #000;
}
.box03{
width:50px;
height:50px;
background-color:gold;
border:50px solid #000;
padding: 50px;
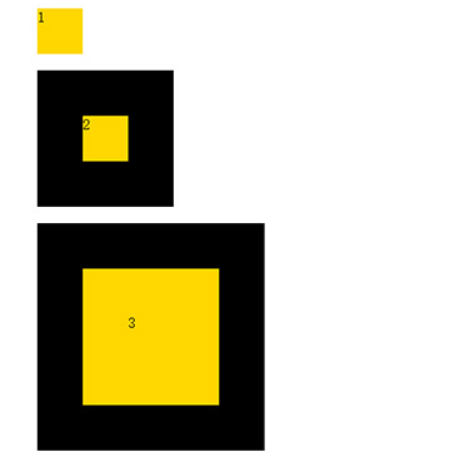
}<div class="box01">1</div> <br /> <div class="box02">2</div> <br /> <div class="box03">3</div>
效果如下: