CSS基础知识1—CSS基本用法
发布时间:2024-10
浏览量:128
本文字数:414
读完约 2 分钟
CSS的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。
CSS的页面引入方法:
1、外联式:
通过link标签,链接到外部样式表到页面中
<link rel="stylesheet" href="css/index.css">
# index.css
div{
font-size: 36px;
color: red;
}2、嵌入式:
通过style标签,在网页上创建嵌入的样式表,写在页面头部<head>标签中
<style type="text/css">
h1{
font-size: 40px;
color: darkgreen;
}
</style>3、内联式:
通过标签的style属性,在标签上直接写样式
<a href="http://www.deepin-code.com" style="color:rgb(36, 48, 211); font-size:20px">技术博客</a>
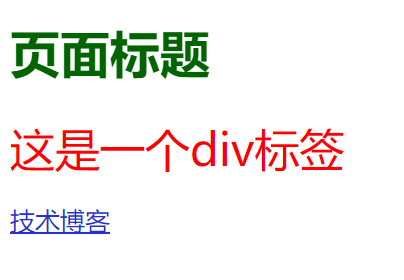
上述3种方式的代码效果如下: