HTML5语义元素及其用法
发布时间:2024-10
浏览量:125
本文字数:3089
读完约 11 分钟
1、语义元素发展背景
随着互联网的飞速发展,网页设计不再仅仅追求视觉效果,而是更加注重内容的结构化和可访问性。HTML5正是这一趋势的产物,它引入了一系列全新的语义标签,旨在帮助开发者构建更加清晰、易于理解的网页结构。
早期的网页开发是后端主导的,只会用简单的标签,甚至全盘用table进行布局;后来大家审美上有要求了,一批美工程序员上线了,用无数个<div></div> 构建整个页面,属实让人头大;再后来,也就是当下,为了构建清晰的HTML 结构、有利于团队的开发和维护,前端程序员需要用合适的标签表达对应的内容,HTML 语义化应运而生。
2、什么是语义元素?
语义元素清楚地向浏览器和开发者描述其意义。语义是指对一个词或者句子含义的正确解释。很多html标签也具有语义的意义,也就是说元素本身传达了关于标签所包含内容类型的一些信息。
例如,当浏览器解析到标签时,它将该标签解释为包含这一块内容的最重要的标题。h1标签的语义就是用它来标识特定网页或部分最重要的标题。
非语义元素的例子:<div> 和 <span> - 无法提供关于其内容的信息。
语义元素的例子:<form>、<table> 以及 <img> - 清晰地定义其内容。
3、语义元素的优点
代码结构:使页面没有css的情况下,也能够呈现出很好的内容结构
有利于SEO:爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息
提升用户体验:例如title、alt可以用于解释名称或者解释图片信息,以及label标签的灵活运用。
便于团队开发和维护:语义化使得代码更具有可读性,让其他开发人员更加理解你的html结构,减少差异化。
方便其他设备解析:如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染网页。
常用的语义元素:

4、HTML5中新的语义元素和用法
许多网站包含了指示导航、页眉以及页脚的 HTML 代码,例如这些:<div id="nav"> <div class="header"> <div id="footer">。
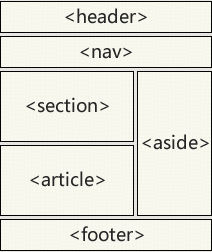
HTML5 提供了定义页面不同部分的新语义元素:

<header>
规定文档或节的页眉。
用于定义页面的介绍展示区域,通常包括网站logo、主导航、全站链接以及搜索框。也适合对页面内部一组介绍性或导航性内容进行标记。
<article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
<nav>
定义导航链接。<nav> 元素旨在定义大型的导航链接块。不过,并非文档中所有链接都应该位于 <nav> 元素中!
<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>
<main>
规定文档的主内容。
定义页面的主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<main> <h1>My blog test</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.</p> <p>etc.</p> </main>
<section>
定义文档中的节。
节(section)是有主题的内容组,通常具有标题。可以将网站首页划分为简介、内容、联系信息等节。
元素用于标记文档的各个部分,例如长表单文章的章节或主要部分。
<section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section>
<article>
元素规定独立的自包含内容。文档有其自身的意义,并且可以独立于网站其他内容进行阅读。应用场景(论坛、新闻、博客)
定义页面独立的内容,它可以有自己的header、footer、sections等,专注于单个主题的博客文章,报纸文章或网页文章。article可以嵌套article,只要里面的article与外面的是部分与整体的关系。
<article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
<aside>
元素页面主内容之外的某些内容(比如侧栏)。aside 内容应该与周围内容相关。
<aside> <h3>About the author</h3> <p>Frontend Designer from Bordeaux, currently working for Improbable in sunny London.</p> </aside>
<footer>
定义文档或节的页脚。
定义文档的底部区域,通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<footer> COPYRIGHT@dingFY_Demi </footer>
<details>
定义用户能够查看或隐藏的额外细节。
<figure>
规定自包含内容,比如图示、图表、照片、代码清单等。
在书籍和报纸中,与图片搭配的标题很常见。标题(caption)的作用是为图片添加可见的解释。
通过 HTML5,图片和标题能够被组合在 <figure> 元素中:
<figure> <img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption> </figure>
<figcaption>:定义 <figure> 元素的标题。
<mark>
定义重要的或强调的文本。
<summary>
定义 <details> 元素的可见标题。
<time>
定义日期/时间。
5、常见问题与易错点
1. 滥用语义标签
问题:开发者有时会错误地将语义标签当作布局工具,比如用<section>替代传统的<div>来划分页面区域,即便这些区域并没有明显的逻辑分段。
避免:始终基于内容的语义来选择标签,确保每个标签的使用都符合其设计目的。
2. 忽略<main>的重要性
问题:<main>标签是标识文档主要内容的关键,但常常被遗漏,导致辅助技术难以识别页面的核心内容。
避免:确保每个页面都包含一个<main>标签,并且它直接包含于<body>之下,不含任何导航、广告或其他辅助内容。
3. 不恰当的嵌套与层级
问题:标签嵌套混乱,如在<header>或<footer>内部错误地嵌入<main>,或者过度使用<section>导致文档结构过于复杂。
避免:保持标签的使用简洁明了,遵循逻辑上的内容分组原则,避免不必要的嵌套。
4. 忽视辅助功能
问题:虽然语义标签有助于提升可访问性,但如果忽略为图片添加alt属性,或不对交互元素提供适当的ARIA角色,仍然会影响无障碍体验。
避免:确保所有图片都有描述性的alt文本,对于交互元素,合理使用ARIA属性来增强其可访问性。